w3.Photoshop.szm.sk
adobe photoshop tutoriály
Outline
Web sa presťahoval
Obsah celého webu photoshop.szm.sk, vrátene blogu sťahujem na novú doménu – photoshopbook.net. Nová adresa blogu je: photoshopbook.net/weblog.
Na novej adrese webu nájdete:
Prosím všetkých, čo na tento web odkazujú, aby svoje odkazy pozmenili. Taktiež si môžte zmeniť odkaz v RSS čítačkách, adresy pre RSS sú:
- Návod a tutoriály: http://www.photoshopbook.net/photoshopbook-rss.xml
- Weblog: http://www.photoshopbook.net/weblog/rss/?limit=5
Ďakujem za pochopenie a tešte sa na kopec nových článkov.
Vložené: 09/06/07
1
V novom dokumente napíš nástrojom ![]() Horizontal Type. Je potrebné zvoliť správny typ písma a jeho veľkosť. Najvhodnejšie je tučné písmo. Ja som použil veľkosť asi 250pt.
Horizontal Type. Je potrebné zvoliť správny typ písma a jeho veľkosť. Najvhodnejšie je tučné písmo. Ja som použil veľkosť asi 250pt.

Text napíšeš pomocou ![]() Horizontal Type, nástroj ktorý nájdeš v nástrojovej lište. Použiješ ho tak, že podržíš ľavé tlačidlo myše a pohneš ňou, čím vytvoríš oblasť kam môžeš písať. Mala by sa ti otvoriť tabulka kde môžeš tet formátovať. Vyber vaľkosť a typ písma
Horizontal Type, nástroj ktorý nájdeš v nástrojovej lište. Použiješ ho tak, že podržíš ľavé tlačidlo myše a pohneš ňou, čím vytvoríš oblasť kam môžeš písať. Mala by sa ti otvoriť tabulka kde môžeš tet formátovať. Vyber vaľkosť a typ písma
2
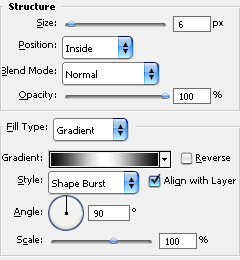
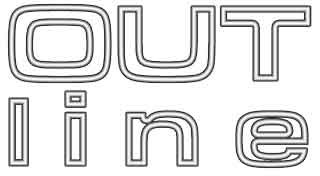
Na palete Layers 2x klikni na vrstvu s písmom a zobrazí sa ti tabulka s vlastnosťami vrstvy. Hneď v prvom okne nastav Fill opacity na 0%. Klikni na pložku Stroke a nastav ju podľa obrázku.

Pozor: Gradient musíš mať presne ako na obrázku. Vytvor si nový: Na lavo a na pravo čierna farba a v strede biela.

Vlastnosť Stroke vytvorí okolo objektu líniu, resp. obrys. Základnými nastaveniami sú Size (hrúbka) a Position (pozícia) ktorá je: vo vnútri (inside), na okraji (center), alebo vonku (outside).
3
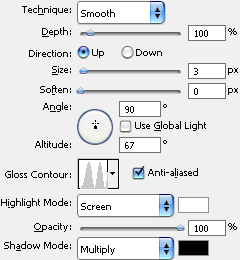
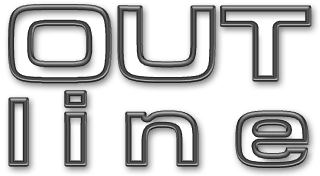
Vo vlastnostiach vrstvy klikni na položku Bevel and Emboss a nastav ju podľa nasledujúceho obrázku.

Na záver som pridal vlastnosti Drop Shadow a Inner Shadow, aby som vytvoril pod textom tieň.

Bevel and Emboss vytvorý na objekte ilúziu priestorovosti. Treba nastaviť veľkosť hrán a ich ostrosť. Dôležité je nastaviť farbu svetla a tieňa, taktiež aj smer a uhol dopadajúceho svetla.