w3.Photoshop.szm.sk
adobe photoshop tutoriály
Sklenené tlačidlo
Web sa presťahoval
Obsah celého webu photoshop.szm.sk, vrátene blogu sťahujem na novú doménu – photoshopbook.net. Nová adresa blogu je: photoshopbook.net/weblog.
Na novej adrese webu nájdete:
Prosím všetkých, čo na tento web odkazujú, aby svoje odkazy pozmenili. Taktiež si môžte zmeniť odkaz v RSS čítačkách, adresy pre RSS sú:
- Návod a tutoriály: http://www.photoshopbook.net/photoshopbook-rss.xml
- Weblog: http://www.photoshopbook.net/weblog/rss/?limit=5
Ďakujem za pochopenie a tešte sa na kopec nových článkov.
Vložené: 09/06/07
Kroky: 1 – 2 – 3 – Možnosť ďaľšieho rozšírenia
1
Vytvor nový dokument s priehľadným pozadím (transparent background). S nástrojom ![]() Roundet Rectangle vytvor obdĺžnik s úplne zaoblenými hranami, použi nastavenie nástroja ako je na obrázku.
Roundet Rectangle vytvor obdĺžnik s úplne zaoblenými hranami, použi nastavenie nástroja ako je na obrázku. ![]()
Zmeň výplň vrstvy na palete s vrstvami, teda nastav Fill: 75%.

Ctrl+N – dialógové okno pre vytvorenie nového dokumentu
Sivá šachovnica iba symbolizuje priehľadnosť
2
Na palete Layers 2x klikni na vrstvu s písmom a zobrazí sa ti tabulka s vlastnosťami vrstvy.Podľa nasledujúcich obrázkov nastav príslušné vlastnosti vrstvy.

Drop Shadow

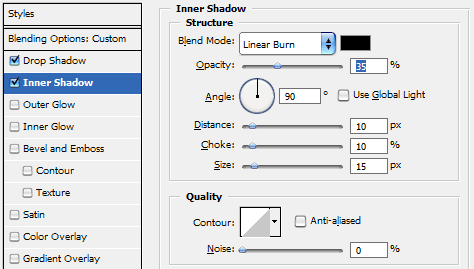
Inner Shadow

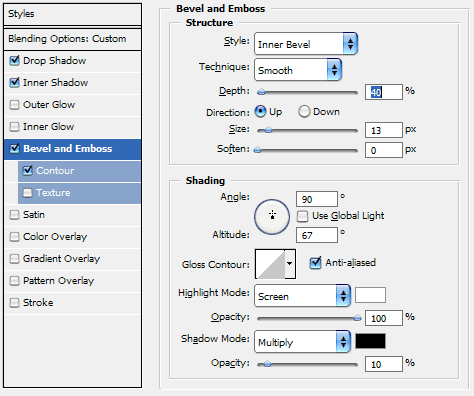
Bevel and Emboss
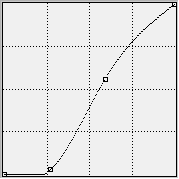
Vyber aj podvlastnosť Contour a nastav Range: 75%, klikni na krivku kontúry a nastav novú krivku ako je na obrázku.

3
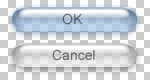
Nazáver potvrď vytvorenie štýlu vrstvy kliknutím na OK.

Možnosť ďaľšieho rozšírenia
Na tlačidlo môžeš napísať nejaký text. Pokús sa zmeniť tlačidlu farbu, ale iba štýlom vrstvy. Na obrázku môžeš vidieť tlačidlá na bielom podklade, ale aj na priehľadnom, aby vynikla ich priesvitnosť.


Text napíšeš pomocou ![]() Horizontal Type, nástroj ktorý nájdeš v nástrojovej lište. Použiješ ho tak, že podržíš ľavé tlačidlo myše a pohneš ňou, čím vytvoríš oblasť kam môžeš písať. Mala by sa ti otvoriť tabulka kde môžeš tet formátovať. Vyber vaľkosť a typ písma
Horizontal Type, nástroj ktorý nájdeš v nástrojovej lište. Použiješ ho tak, že podržíš ľavé tlačidlo myše a pohneš ňou, čím vytvoríš oblasť kam môžeš písať. Mala by sa ti otvoriť tabulka kde môžeš tet formátovať. Vyber vaľkosť a typ písma