
teória
![]()
podpora:
![]()
![]()
![]()
PHOTOSHOP (4-9)
Súvisiace témy
tools (nástroje) prehľad všetkých nástrojov a ich použitie
vrstvy (layers) ako fungujú a ako ich používať
Kam ďalej?
tools (nástroje) prehľad všetkých nástrojov a ich použitie
selekcie ako fungujú a ako ich používať
vrstvy (layers) ako fungujú a ako ich používať
layer style prehľad vlastností štýlu vrstvy
blend mode niečo málo o módoch prelínania
cesty (paths) tvorba, úprava a využitie ciest
Priehľadnosť (Transparency - EN)
Text obsahuje vysvetlenie princípu priehľadnosti, jej použitie pri tvorbe a na internete. Najdôležitejšie je použitie formátov GIF a PNG na internete, problém PNG a jeho riešenie.
Princíp
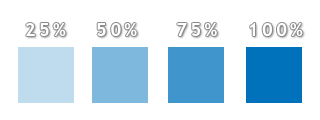
Priehľadnosť je vlastnosť objektu, cez ktorý možno vidieť objekty za ním resp. pod ním. V rastrovom obraze, ktorý sa skladá z pixelov možno každému bodu (pixelu) priradiť priehľadnosť. Vo Photoshope je priehľadnosť vyjadrená atribútom Opacity (nepriehľadnosť) v percentách, pričom 0% znamená zneviditeľnenie objektu (dokonalá priehľadnosť) a 100% absolútna nepriehľadnosť objektu.

Treba si uvedomiť, že priehľadný objekt nemení farbu v závislosti od jeho pozadia. Farby objektu zostávajú nezmenené, cez objekt je iba vidieť, čo je za ním. Ak za objektom nieje žiadne pozadie, zobrazí sa sivá šachovnica - viď nižšie.

Nepriehľadná farba - alpha channel (alfa kanál)
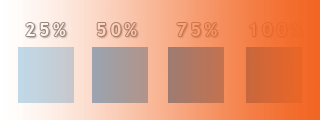
NEXISTUJE! Je to nelogické. Často je zamieňaná so sivou šachovnicou, ktorú si možno predstaviť ako nepriehľadnú farbu. Vysvetlím. nasledujúci obrázok nieje prechod nepriehľadnej farby a oranžovej. V skutočnosti je obrázok celý oranžový, pričom niektoré jeho časti majú zmenenú priehľadnosť, aby vznikol prechod. Údaje o priehľadnosti sú zapísané v samostatne, nazývame to Alfa kanál (alpha channel - EN).

Ak spomínaný obrázok vložíme nad predchádzajúci príklad, vznikne niečo podobné:

Použitie
Priehľadnosť možno zmeniť všetkým viditeľným objektom (vrstvy, text, inteligentné objekty ...) a všetkým nástrojom na maľovanie (štetec a pod.). Použití je milión, určite ťa už nejaké napadli.
Ukladanie
Priehľadnosť obrazu dokážu zachovať len niektoré formáty (.TGA, .PSD ...). Tieto formáty sú pre bežné použitie priehľadných obrazov (napr. design webových stránok) nepoužiteľné. Z bežných formátov zachovávajú priehľadnosť iba GIF a PNG, ale GIF nedokáže zachovať prechody medzi priehľadnosťou a nepriehľadnosťou, vznikajú tak ostré hrany. PNG dokáže fungovať ako GIF v 8 bitivom móde, ale dokáže si aj uložiť alfa kanál - 24 bitový mód, teda zachováva prechody priehľadnosti.
Použitie na internete
Najčastejšie sa PNG a GIF používajú vo webovej grafike (preto boli aj vytvorené).
GIF
Používaj iba ak potrebuješ rastrovú animáciu. Ak ho chceš použiť iba kvôli priehľadnosti, použi PNG.
PNG 8 bit
Používaj všade namiesto GIF, menej zaberá (pozor, nemôže byť animovaný).
PNG 24 bit
Problémom tohto formátu je, že Internet Explorer (ďaľej iba ako IE) do verzie 6 (vrátane), nedokáže zobraziť priehľadnú zložku obrázkov ( IE 7 to už dokáže, ale nikto tento nekvalitný prehliadač zatiaľ nepoužíva, našťastie). Opera a Mozilla Firefox tento problém samozrejme nemajú. Pretože IE 6 je najrozšírenejší prehliadač (ľutujem všetkých, ktorý ho používate), sú 24 bitové PNG na internete nepoužiteľné.
Našťastie sa dá tento problém riešiť použitím tzv. Png opacity HTC skriptu, ktorí dokáže IE prinútiť, aby bral do úvahy alfa kanál. Toto riešenie je však dosť zložité pre začínajúcich tvorcov webu. http://webfx.eae.net/dhtml/pngbehavior/pngbehavior.html
Ako vytvoriť obrázok s priehľadným pozadím?
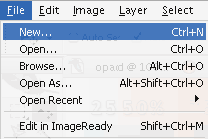
Pre vytvorenie nového dokumentu s priehľadným pozadím vyber:
File >>New ... alebo Ctrl+N

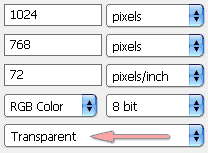
Vyber rozlíšenie plátna, alebo si urči vlastné hodnoty. V spodnej časti zmeň atribút Background Contents na Transparent

Potvrď vytvorenie dokumentu - OK

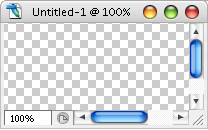
Mal by ti vzniknúť nový dokument s priehľadným pozadím ktoré simbolizuje sivá šachovnica.